
Mục lục
- 1. API RESTful là gì?
- 1.1 Các nguyên tắc cơ bản của RESTful
- 2. Các thành phần của API RESTful
- 2.1 Tài nguyên (Resources)
- 2.2 Các phương thức HTTP
- 2.3 Định dạng dữ liệu
- 3. Xây dựng API RESTful với Node.js và Express
- 3.1 Cài đặt Node.js và Express
- 3.2 Tạo server cơ bản
- 3.3 Tạo các API endpoints
- 3.4 Kiểm thử API
- 4. Best Practices khi sử dụng API RESTful
- 4.1 Sử dụng mã trạng thái HTTP hợp lý
- 4.2 Tài liệu hóa API
- 4.3 Xử lý lỗi
- 4.4 Bảo mật API
- 5. Các công cụ và tài nguyên hỗ trợ
- 6. Kết luận
Trong thời đại công nghệ hiện nay, việc phát triển các ứng dụng web trở nên ngày càng phổ biến và quan trọng. Để đạt được sự linh hoạt và hiệu suất tối ưu, các lập trình viên thường sử dụng API (Application Programming Interface) RESTful. Bài viết này sẽ cung cấp hướng dẫn chi tiết về cách sử dụng API RESTful trong lập trình web, bao gồm các khái niệm cơ bản, cách triển khai và các best practices.
1. API RESTful là gì?
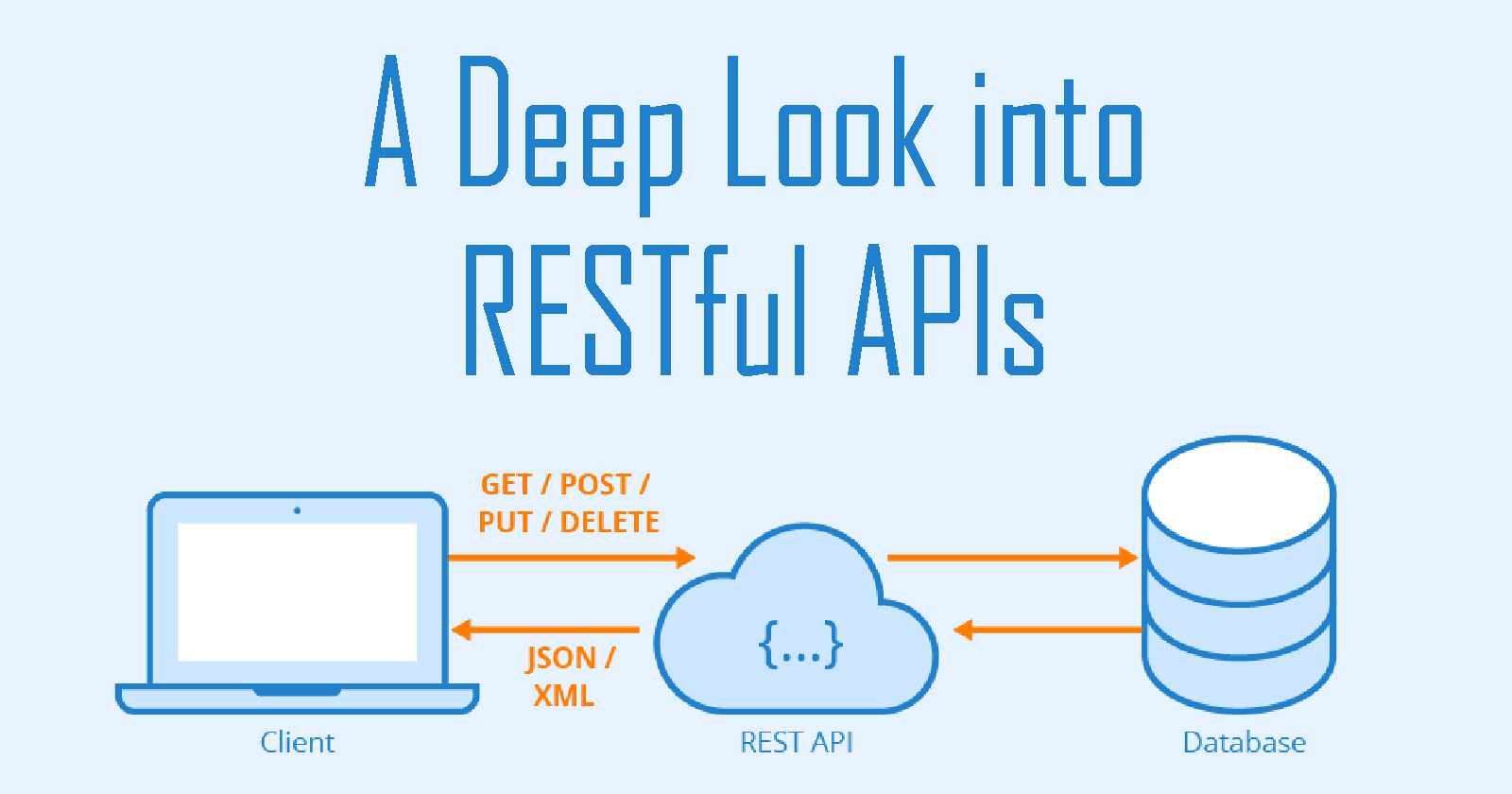
API RESTful là một loại API (Giao diện lập trình ứng dụng) tuân theo các nguyên tắc của kiến trúc REST (Representational State Transfer). REST là một phong cách kiến trúc phần mềm cho phép các hệ thống giao tiếp với nhau qua HTTP. API RESTful cho phép các ứng dụng web thực hiện các thao tác CRUD (Create, Read, Update, Delete) trên tài nguyên thông qua các phương thức HTTP như GET, POST, PUT, DELETE.
1.1 Các nguyên tắc cơ bản của RESTful
- Stateless: Mỗi yêu cầu từ client đến server phải chứa tất cả thông tin cần thiết để server hiểu và xử lý yêu cầu đó. Server không lưu trữ bất kỳ trạng thái nào về client.
- Client-Server: API phân tách các phần client và server, cho phép chúng hoạt động độc lập.
- Cacheable: Phản hồi từ server có thể được lưu trữ và tái sử dụng để cải thiện hiệu suất.
- Uniform Interface: API phải có giao diện đồng nhất giúp đơn giản hóa việc tương tác giữa các client và server.
2. Các thành phần của API RESTful
Để xây dựng một API RESTful, bạn cần nắm vững các thành phần chính sau:
2.1 Tài nguyên (Resources)
Tài nguyên là các đối tượng mà API cung cấp. Ví dụ, trong một ứng dụng quản lý sách, các tài nguyên có thể bao gồm sách, tác giả và thể loại. Mỗi tài nguyên có một định danh duy nhất, thường được biểu diễn bằng một URL.
2.2 Các phương thức HTTP
API RESTful sử dụng các phương thức HTTP để thực hiện các thao tác trên tài nguyên:
- GET: Lấy thông tin về tài nguyên.
- POST: Tạo mới một tài nguyên.
- PUT: Cập nhật tài nguyên hiện tại.
- DELETE: Xóa tài nguyên.
2.3 Định dạng dữ liệu
Thông thường, API RESTful sử dụng các định dạng dữ liệu như JSON hoặc XML để trao đổi thông tin. JSON là định dạng phổ biến hơn vì tính dễ đọc và nhẹ.
3. Xây dựng API RESTful với Node.js và Express
Node.js và Express là các công cụ phổ biến để xây dựng API RESTful. Dưới đây là hướng dẫn từng bước để tạo một API RESTful cơ bản với Node.js và Express.
3.1 Cài đặt Node.js và Express
Trước tiên, bạn cần cài đặt Node.js. Sau khi cài đặt xong, bạn có thể tạo một dự án mới và cài đặt Express:
npm init -y
npm install express3.2 Tạo server cơ bản
Tạo một file app.js và thêm mã nguồn sau để thiết lập một server cơ bản với Express:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});3.3 Tạo các API endpoints
Tiếp theo, tạo các API endpoints để thực hiện các thao tác CRUD. Ví dụ:
const books = [];
app.get('/books', (req, res) => {
res.json(books);
});
app.post('/books', (req, res) => {
const book = req.body;
books.push(book);
res.status(201).json(book);
});
app.put('/books/:id', (req, res) => {
const { id } = req.params;
const updatedBook = req.body;
let book = books.find(b => b.id === id);
if (book) {
Object.assign(book, updatedBook);
res.json(book);
} else {
res.status(404).send('Book not found');
}
});
app.delete('/books/:id', (req, res) => {
const { id } = req.params;
const index = books.findIndex(b => b.id === id);
if (index !== -1) {
books.splice(index, 1);
res.status(204).send();
} else {
res.status(404).send('Book not found');
}
});
3.4 Kiểm thử API
Sử dụng các công cụ như Postman hoặc curl để kiểm thử các endpoints của API. Điều này giúp bạn xác nhận rằng API hoạt động như mong đợi và trả về các phản hồi chính xác.
4. Best Practices khi sử dụng API RESTful
Để xây dựng một API RESTful hiệu quả và dễ bảo trì, bạn nên tuân thủ một số best practices sau:
4.1 Sử dụng mã trạng thái HTTP hợp lý
Sử dụng các mã trạng thái HTTP đúng cách giúp client hiểu rõ tình trạng của yêu cầu. Ví dụ:
- 200 OK: Yêu cầu thành công.
- 201 Created: Tài nguyên mới đã được tạo thành công.
- 204 No Content: Yêu cầu thành công nhưng không có nội dung trả về.
- 400 Bad Request: Yêu cầu không hợp lệ.
- 404 Not Found: Tài nguyên không tìm thấy.
- 500 Internal Server Error: Lỗi phía server.
4.2 Tài liệu hóa API
Sử dụng công cụ như Swagger hoặc Postman để tạo tài liệu API giúp người dùng hiểu và sử dụng API dễ dàng hơn.
4.3 Xử lý lỗi
Đảm bảo rằng API của bạn xử lý lỗi một cách rõ ràng và cung cấp thông tin chi tiết về nguyên nhân lỗi để giúp người dùng dễ dàng khắc phục vấn đề.
4.4 Bảo mật API
Sử dụng các biện pháp bảo mật như xác thực và phân quyền để bảo vệ API của bạn khỏi các cuộc tấn công và truy cập trái phép.
5. Các công cụ và tài nguyên hỗ trợ
- Postman: Công cụ kiểm thử API mạnh mẽ.
- Swagger: Công cụ tài liệu hóa API.
- Express.js Documentation: Tài liệu chính thức về Express.
6. Kết luận
Sử dụng API RESTful trong lập trình web mang lại nhiều lợi ích về hiệu suất và tính mở rộng. Bằng cách hiểu rõ các nguyên tắc cơ bản và tuân thủ các best practices, bạn có thể xây dựng các API hiệu quả và dễ bảo trì. Hy vọng bài viết này đã cung cấp cho bạn cái nhìn tổng quan và các bước cần thiết để triển khai API RESTful trong ứng dụng web của bạn.
Nếu bạn muốn tìm hiểu thêm, hãy tham khảo tài liệu về RESTful API để có thêm thông tin chi tiết.